Originalmente este blog lo cree con el afán de demostrar el poder de Visual FoxPro y su supremacía ante otras herramientas de programación puesto que desde el 2006 ya se le empezaba a considerar un lenguaje antiguo y obsoleto, fué por eso que me dí a la tarea de mostrar un poco de lo que era capaz FoxPro, por lo que originalmente redacte este blog en inglés, no agregué ningún código en los ejemplos que muestro puesto que su caracter era puramente ilustrativo.
Actualmente hice la traducción al español y deseo que este blog ahora sea un lugar en el cuál puedan compartirse tutoriales, trucos, ejemplos de código y un gran etcétera para unirnos todos aquellos que estamos en favor de que haya más FoxPro para mostrar al mundo el poder de esta gran herramienta y que Microsoft la deje como código libre si es que sigue empeñado en no hacer otra versión, pienso que todos unidos podemos hacer la diferencia si seguimos desarrollando aplicaciones en este lenguaje.
oscriv's FoxPro
jueves, mayo 13, 2010
martes, junio 13, 2006
Programar al Agente de Microsott
 Otra herramienta en FoxPro es el Microsoft Agent puede programarse para realizar cualquier tarea visual cuando es requerida la atención del usuario en nuestra aplicación o simplemente avisar al usuario de algún evento importante.
Otra herramienta en FoxPro es el Microsoft Agent puede programarse para realizar cualquier tarea visual cuando es requerida la atención del usuario en nuestra aplicación o simplemente avisar al usuario de algún evento importante.El agente puede ser de gran ayuda en nuestras aplicaciones ya que contiene anuncios, trucos, movimientos y voz, como puede verse todo es cuestion de utilizar nuestra imaginación.
lunes, junio 12, 2006
Barra de Progreso Con Colores Degradados
domingo, junio 11, 2006
Barra de Progreso Con Un Control StatusBar
jueves, junio 08, 2006
Formularios Con Colores Degradados
sábado, junio 03, 2006
Formularios Transparentes Con Controles Visibles
martes, mayo 30, 2006
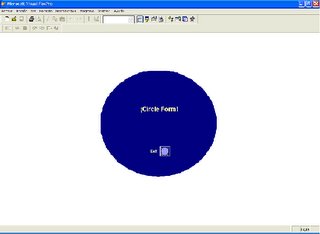
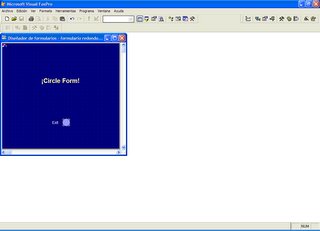
Formularios Circulares
Suscribirse a:
Comentarios (Atom)